Am 21. April 2015 wird Google seinen Ranking Algorithmus für die mobile Suche anpassen, wie Google Ende Februar im Webmaster Central Blog angekündigt hat. Die Auswirkungen auf das Ranking beziehen sich dabei nur auf die Suche mit mobilen Endgeräten wie Smartphones und Tablets.
Wie wirkt sich das mobile-friendly update aus?
Google möchte erreichen, dass die Suche auf mobilen Geräten die relevantesten und performantesten Ergebnisse bringt, unabhängig davon ob die Informationen über mobiltaugliche Webseiten oder Apps bereitgestellt werden. Zudem soll die stark zunehmende Nutzung mobiler Endgeräte entsprechend berücksichtigt werden. Folgende Änderungen im ehrfürchtig Mobilegeddon genannten Update wird es daher geben.
Mehr mobiltaugliche Webseiten in den Suchergebnissen
Die Mobiltauglichkeit der Webseiten wird als zusätzliches Ranking Signal in den Suchalgorithmus einfließen. Mobile Nutzer sollen damit vorrangig relevante Inhalte finden, die auf Ihr Endgerät optimiert sind.
Mehr relevante App Inhalte in den Suchergebnissen
Hierbei werden Informationen von registrierten Apps als Faktor in den Rankings berücksichtigt, sofern der Benutzer die App installiert hat und eingeloggt ist. Damit werden App Inhalte in den Suchergebnissen prominenter dargestellt.
Was sollte ich tun?
Wir empfehlen folgende Maßnahmen zur Prüfung und Optimierung der eigenen Webseite auf Mobiltauglichkeit.
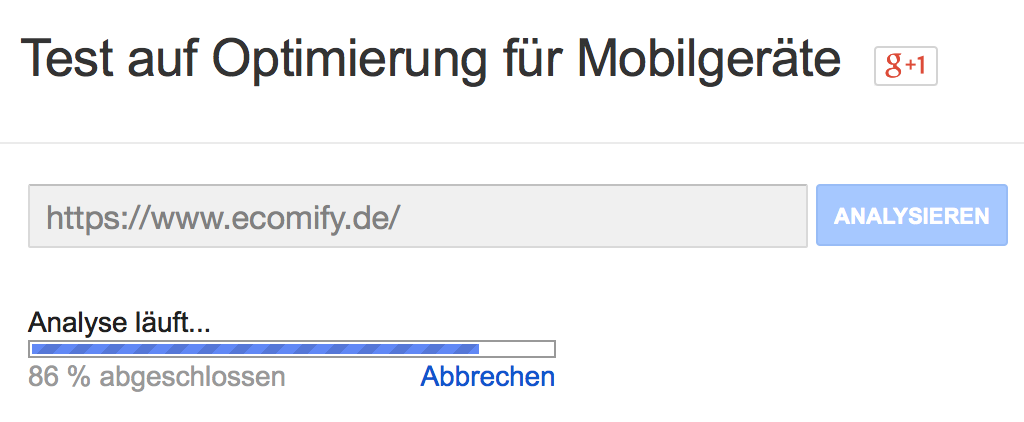
Maßnahme 1 – Prüfen, ob Handlungsbedarf besteht
Google stellt mit dem Test auf Optimierung für Mobilgeräte eine einfache Möglichkeit bereit, die Webseite zu überprüfen. Ist hier nicht alles im grünen Bereich, gibt der Test weitere Hinweise zur Optimierung aus.

Maßnahme 2 – Google Webmaster Tools befragen
Wer die Google Webmaster Tools verwendet, bekommt im Mobile Usability Report unter dem Navigationspunkt Suchanfragen / Benutzerfreundlichkeit auf Mobilgeräten detaillierte Hinweise, an welchen Schrauben zu drehen ist.
Maßnahme 3 – Google’s Mobile Guide für Webmaster studieren
Google’s Leitfaden für die Optimierung von Websites für Mobilgeräte liefert eine Menge Tipps für die Optimierung einer mobilen Webseite. Dabei werden auch viele bekannte (Web-)Content Management Systeme (CMS) behandelt. Zudem gibt der Leitfaden SEO Tipps für mobile Webseiten und wie man häufig gemachte Fehler vermeidet.
Maßnahme 4 – eigene Webseite testen
Die modernen Browser geben dem Webentwickler mit Bordmitteln oder über zusätzliche Plugins hilfreiche Tools an die Hand, um bereits während der Entwicklung die Auswirkungen unterschiedlicher Auflösungen auf das Layout und die Usability der Webseite zu prüfen. Für Firefox, Chrome und den Internet Explorer finden sich diese hier:
- Mozilla Firefox:
Extras / Webentwickler / Bildschirmgrößen testen (Strg+Umschalt+M oder Cmd+Opt+m) - Google Chrome:
Chrome Menü / Weitere Tools / Entwicklertools (Strg+Umschalt+i oder Cmd+Opt+i) - Internet Explorer:
F12
Zudem gibt ein manueller Test der Webseite auf den jeweiligen mobilen Endgeräten einen guten Eindruck davon, wie gut sich diese mobil anschauen und bedienen lässt.
Fazit
Der Ranking-Bonus für mobile optimierte Webseiten wirkt sich nur auf mobile Suchen aus. Webseitenbetreiber sollten sich der Optimierung Ihrer Webseite für mobile Endgeräte widmen, um hier für die Zukunft optimal aufgestellt zu sein. Google selbst liefert dazu einige Hilfestellungen, die gute Hinweise geben. Wer sich dies nicht selbst zutraut, sollte sich einer erfahrenen Webagentur anvertrauen, um die Webseite zu überarbeiten.
Gerne helfen wir Ihnen an dieser Stelle weiter – nehmen Sie ganz einfach Kontakt mit uns auf!